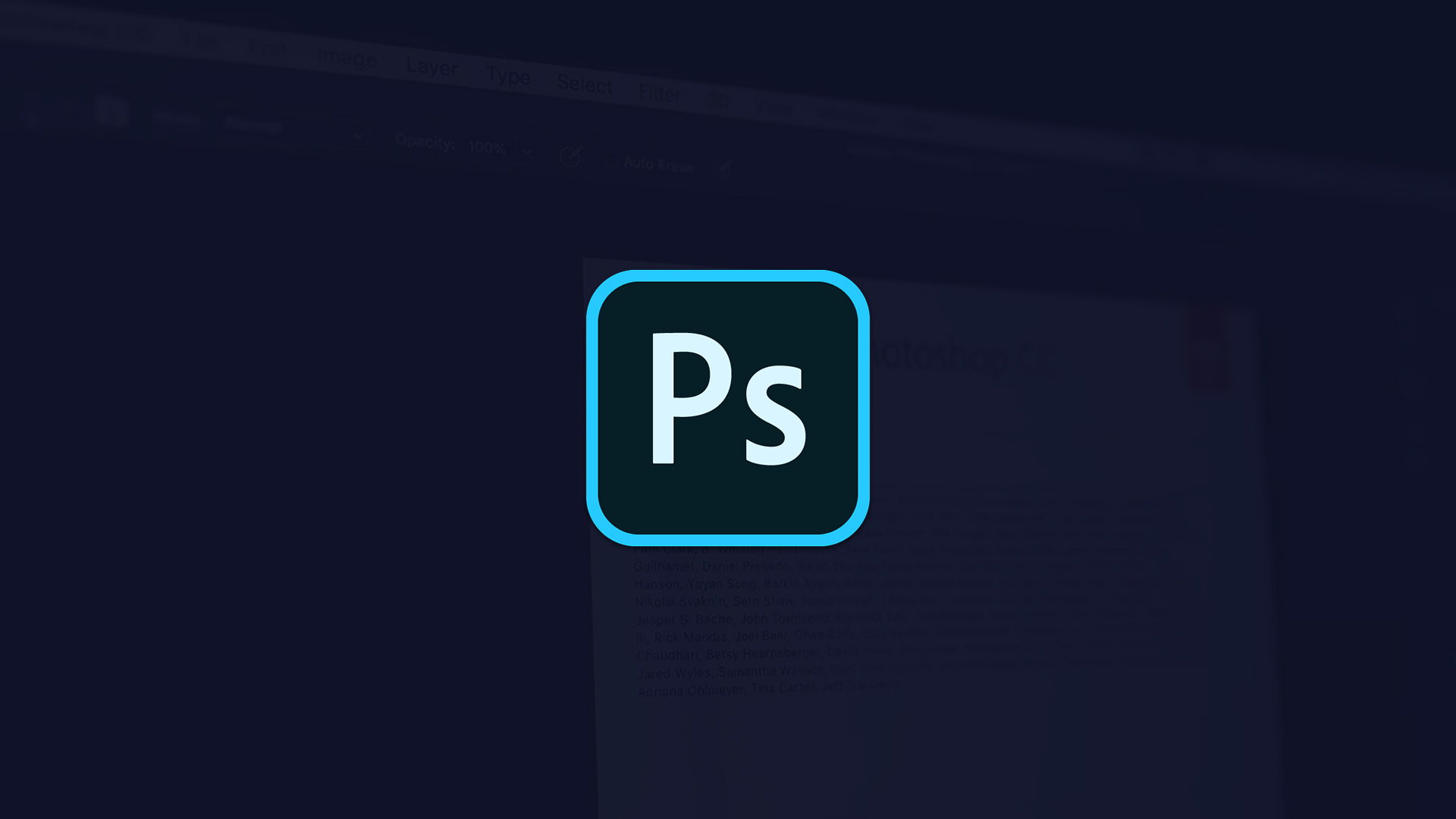
You can see below the direction for the Look and Feel of the Start / End screen and also lower-third for the Adobe App videos. Each video will follow the same layout. Colours will differ from an App to another. (Blue for Photoshop, Orange for Illustrator, etc. ).
Each Start screen will have a background video of the interface being manipulated for an illustrative purpose. The first screen will be wrapped up in around 5 sec.
This look and feel is minimalist and keeps the consistency with the Adobe brand video tutorial that has been shared with me.